Een portfolio maken
Het portfolio is essentieel om op te vallen.
Het maken van een portfolio is een goede manier om uw online aanwezigheid te vergroten.
Het portfolio wordt gebruikt om uw vaardigheden en projecten te laten zien.
Het kan je helpen om een baan, freelancer-optreden of stage te krijgen.
Maak gratis mijn portfolio »Wat is een portefeuille?
Het portfolio kan hetzelfde doel hebben als een cv. De meeste cv's zijn met tekst geschreven, terwijl het portfolio is bedoeld om te laten zien, dus het is visueel met afbeeldingen en vaak gedetailleerder dan het cv.
Het is een plek waar je je werkervaring kunt laten zien en de projecten kunt laten zien waar je het meest trots op bent.
Uw online portfolio kan met de link worden gedeeld met bedrijven, wervingsmanagers en recruiters, zodat zij u kunnen opmerken.
Het gaat erom te laten zien en anderen inzicht te geven in wie jij bent als professional.
Waarom een portfolio maken?
Het is een geweldige manier om uw online aanwezigheid te vergroten en op te vallen.
Het kan worden gebruikt om een baan te krijgen of om klanten naar uw diensten te lokken.
Het online hebben als een website. Maakt het mogelijk dat mensen over de hele wereld u kunnen vinden.
De vormgeving van de portefeuille geeft de lezer een indruk van wie je bent. Zorg dat het er goed en representatief uitziet!
Voor wie is een portfolio bedoeld?
Het maken van een portfolio kan belangrijk zijn voor je carrière.
Het kan handig zijn bij het zoeken naar een baan, een freelanceklus of het presenteren van je vaardigheden aan een nieuwe klant.
Typische rollen die gebruikmaken van portfolio's zijn professionals zoals, maar niet beperkt tot:
- Software ontwikkelaars
- UX-ontwerpers
- Grafische ontwerpers
- fotografen
- Marketingprofessionals
- architecten
- schrijvers
Ooit gehoord van W3Schools Spaces ? Hier kunt u uw portfolio helemaal opnieuw maken of een sjabloon gebruiken en deze gratis hosten.
Ga gratis aan de slag* geen kredietkaart nodig
Wat zijn de belangrijkste secties in een portfolio
Er zijn veel verschillende manieren om een portfolio te maken.
Hoe je het maakt, hangt af van wat voor soort professional je bent, voor wie je het bouwt en waarom je het maakt.
Je moet testen, falen en leren om erachter te komen welk type portfolio bij je past!
Er zijn enkele secties die essentieel zijn voor alle soorten portefeuilles, hieronder samengevat:
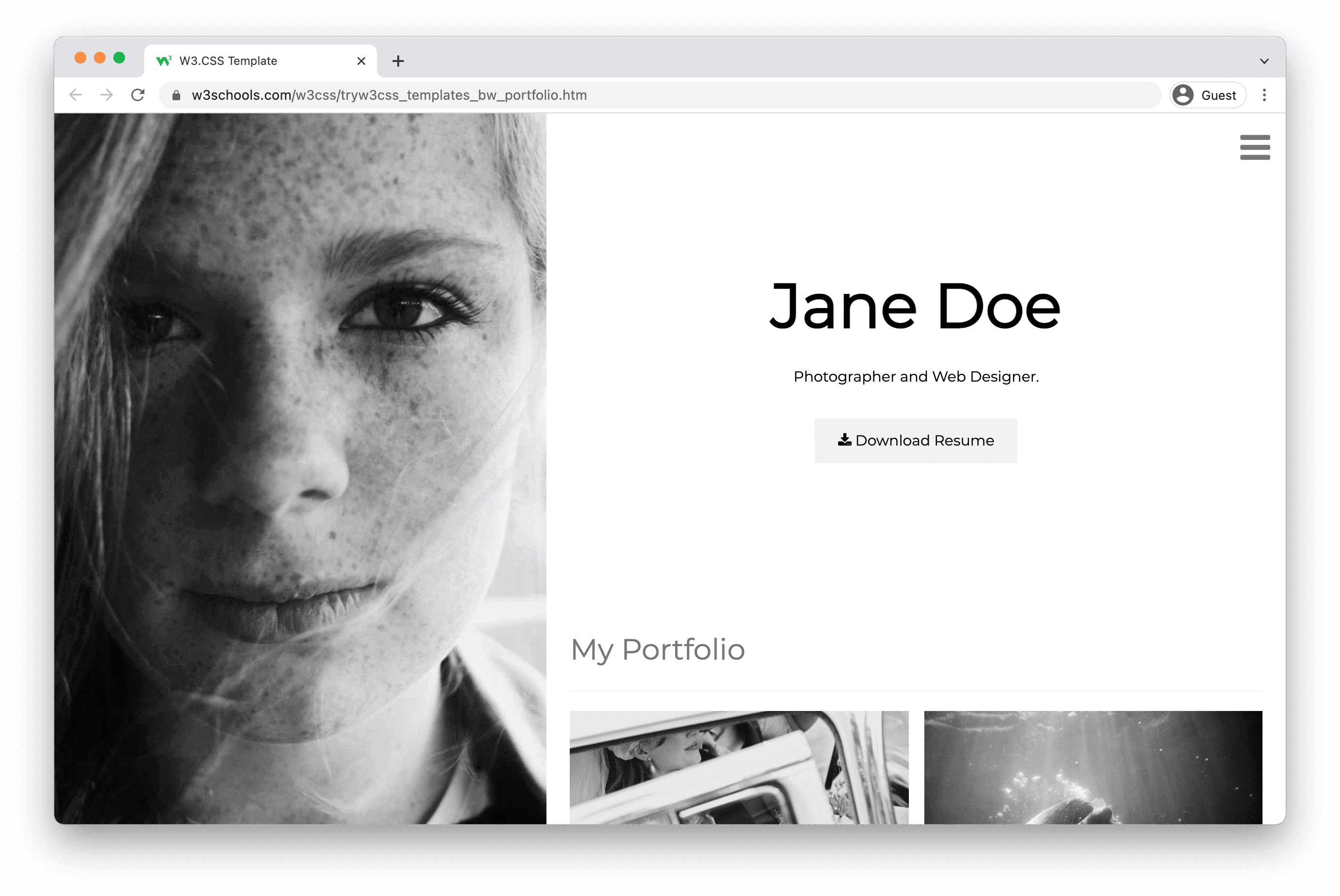
1. Heldensectie.
Het heldengedeelte is het eerste wat mensen zien wanneer ze uw portfolio openen.
Het wordt weergegeven onder uw logo en menu.
Het heldengedeelte helpt de lezer te begrijpen wat u aanbiedt, waarom iemand met u zou moeten werken en de waarde die u met uw diensten levert.
Het bevat vaak een call-to-action-knop zoals "neem contact met mij op", "boek een vergadering" of iets dergelijks.

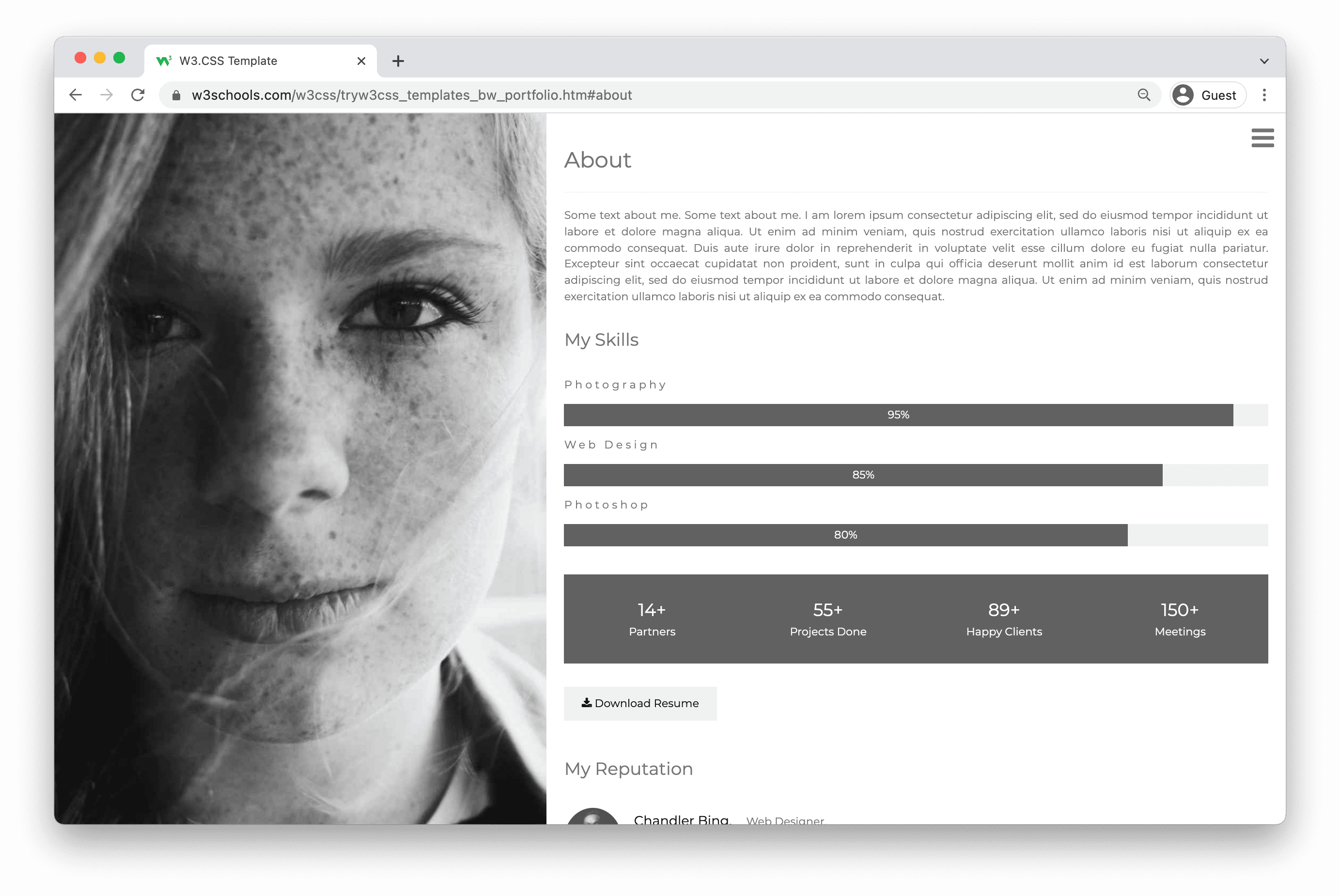
2. Over mij sectie.
Geef de lezer een korte samenvatting over jezelf.
Neem onderwerpen op als je opleiding, werkervaring, projecten en interesses.
Help de lezer te begrijpen waar je gepassioneerd over bent en je superkrachten (de dingen waar je echt goed in bent).
Vergeet niet om het kort en eenvoudig te houden.

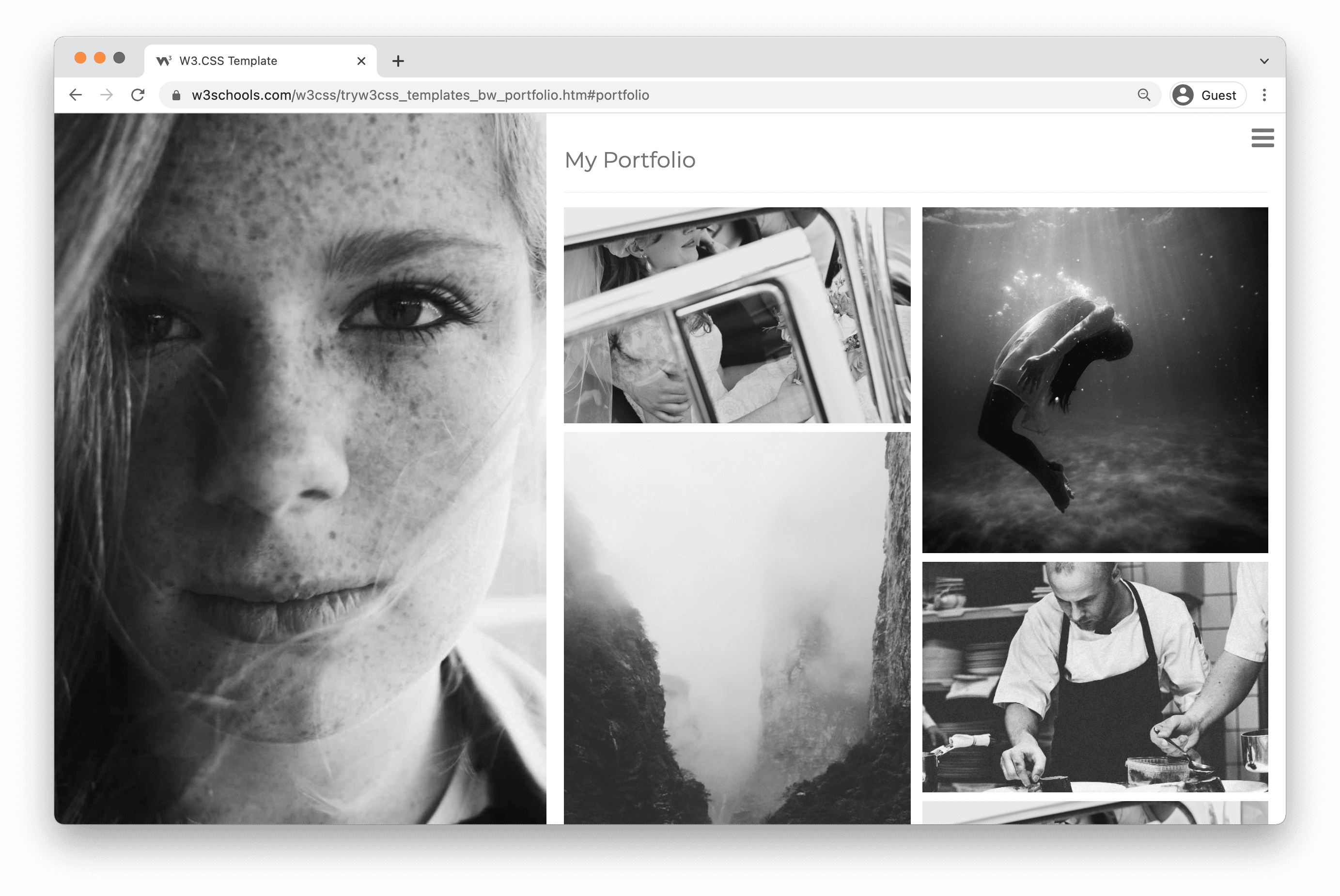
3. sectie Projecten.
Maak een lijst van de projecten waar je aan hebt gewerkt. De meest gebruikte manier is om de lijst op datum te ordenen, maar in sommige gevallen kan het zinvol zijn om ze op een andere logische manier te ordenen.
Voeg details toe aan elk project, waaronder uw rol, wat u hebt gedaan en hoe het project is verlopen.
Foto's toevoegen om te laten zien wat je hebt gebouwd, is een pluspunt! Laat zien waar je trots op bent.

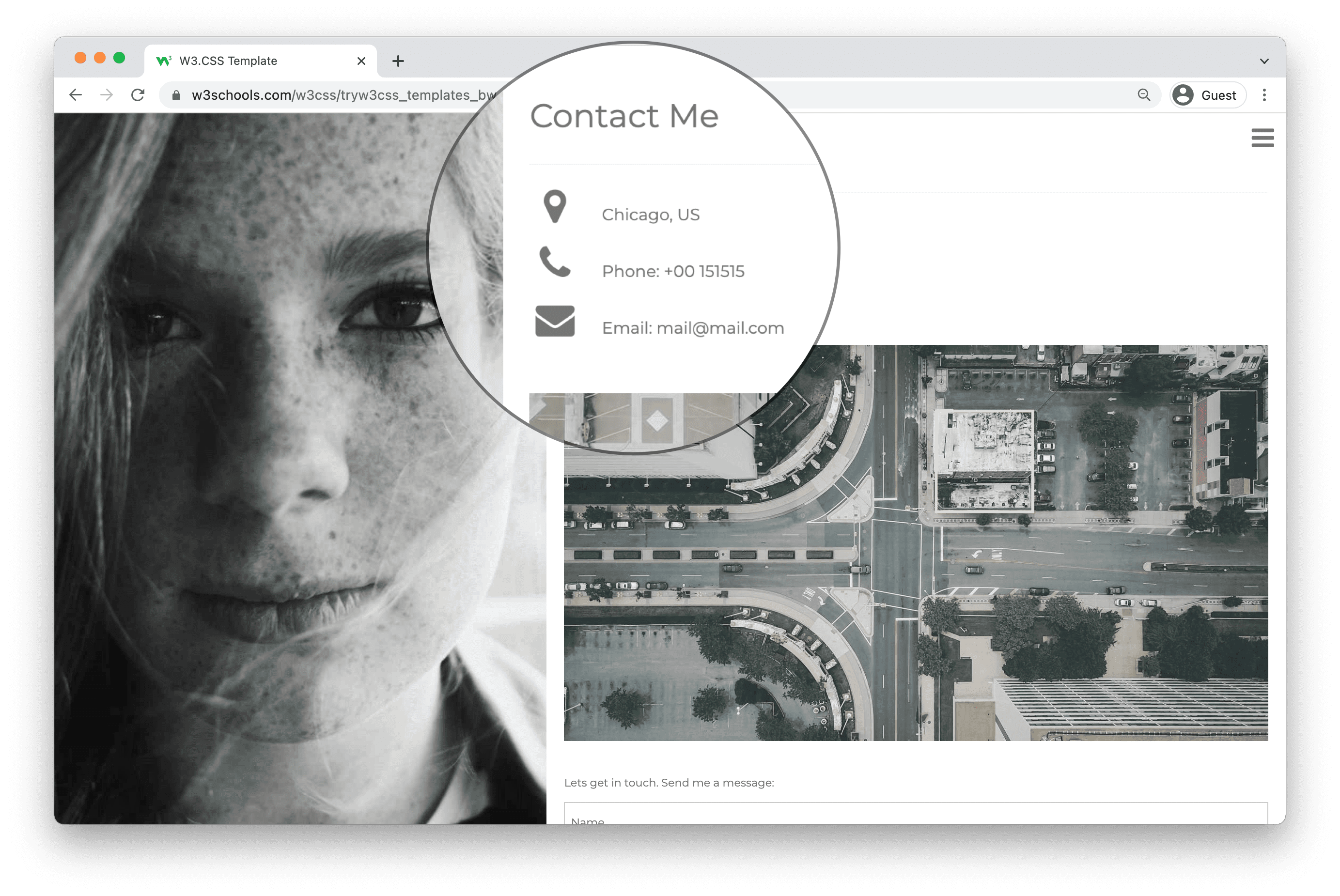
4. Neem contact met mij op sectie.
Laat de lezer weten hoe en waar ze met jou in contact kunnen komen.
Voeg je contactgegevens en andere contactkanalen toe zoals je GitHub-profiel, LinkedIn, Youtube enzovoort.

Portfolio voorbeelden
Bekijk enkele portfoliovoorbeelden.
U kunt de portfoliosjablonen in W3Schools Spaces laden . Ga aan de slag met het publiceren van uw portfolio in een paar klikken.
Publiceer mijn portfolio gratis ❯* geen kredietkaart nodig
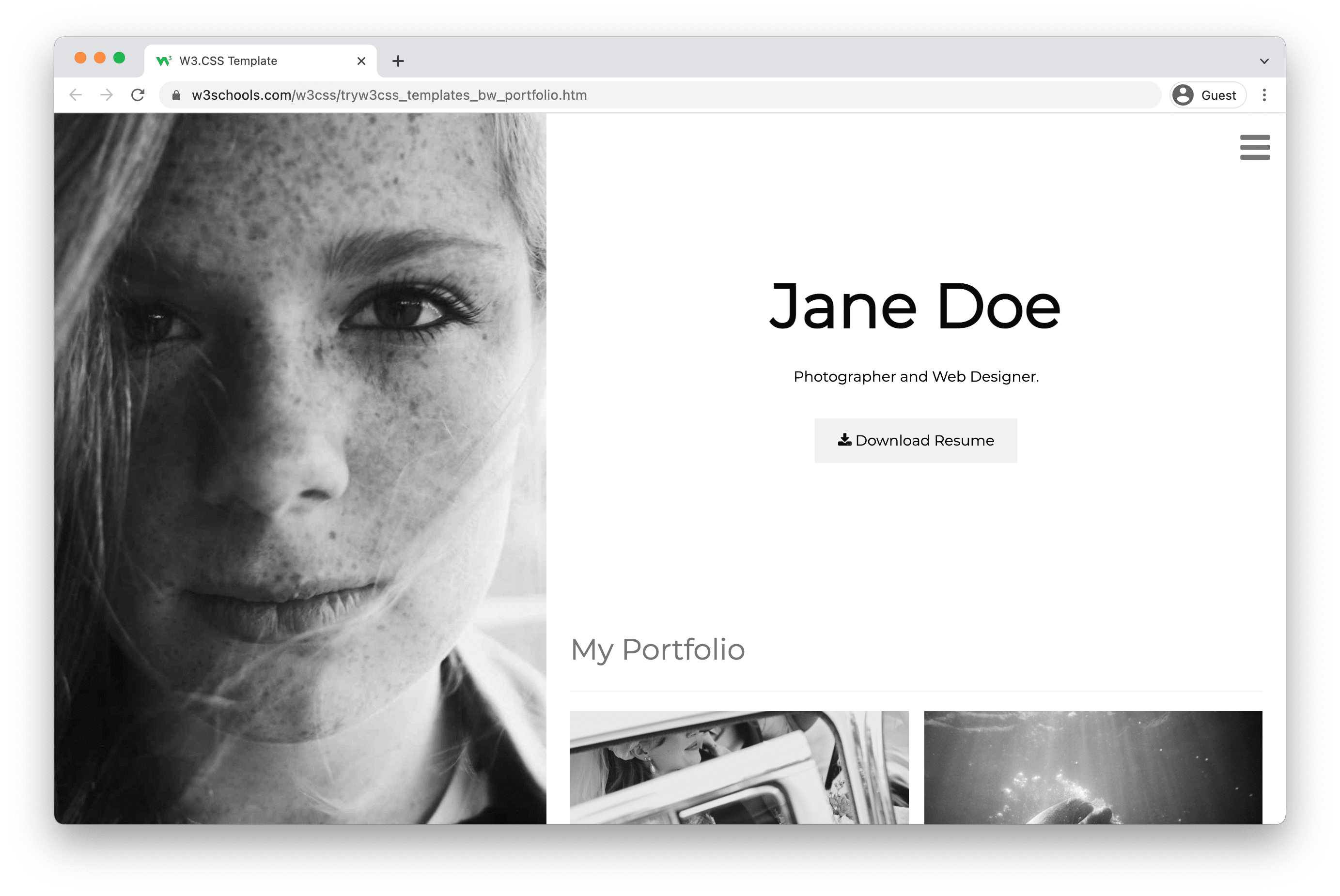
Zwart-wit portfoliosjabloon
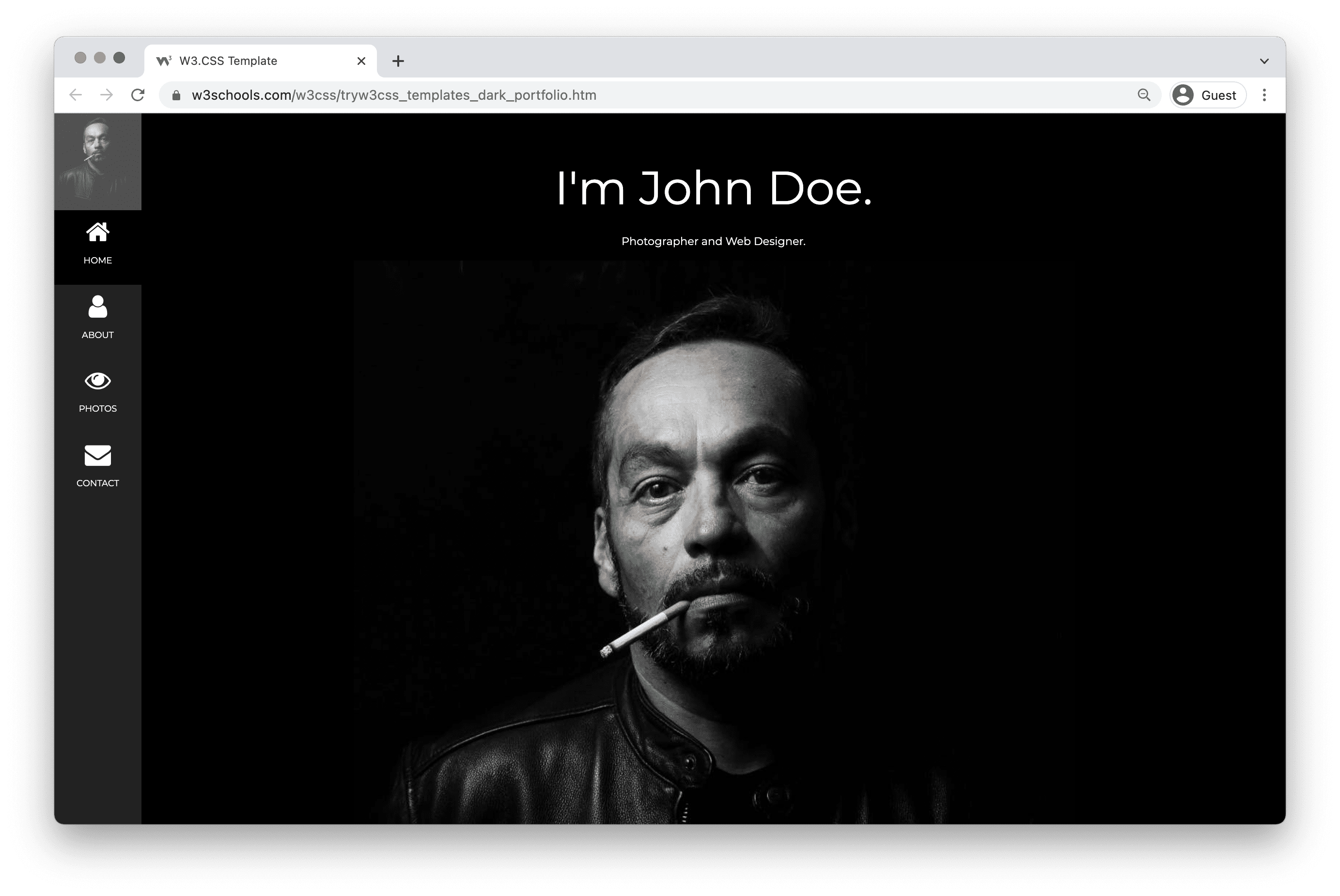
Dark Portfolio Template
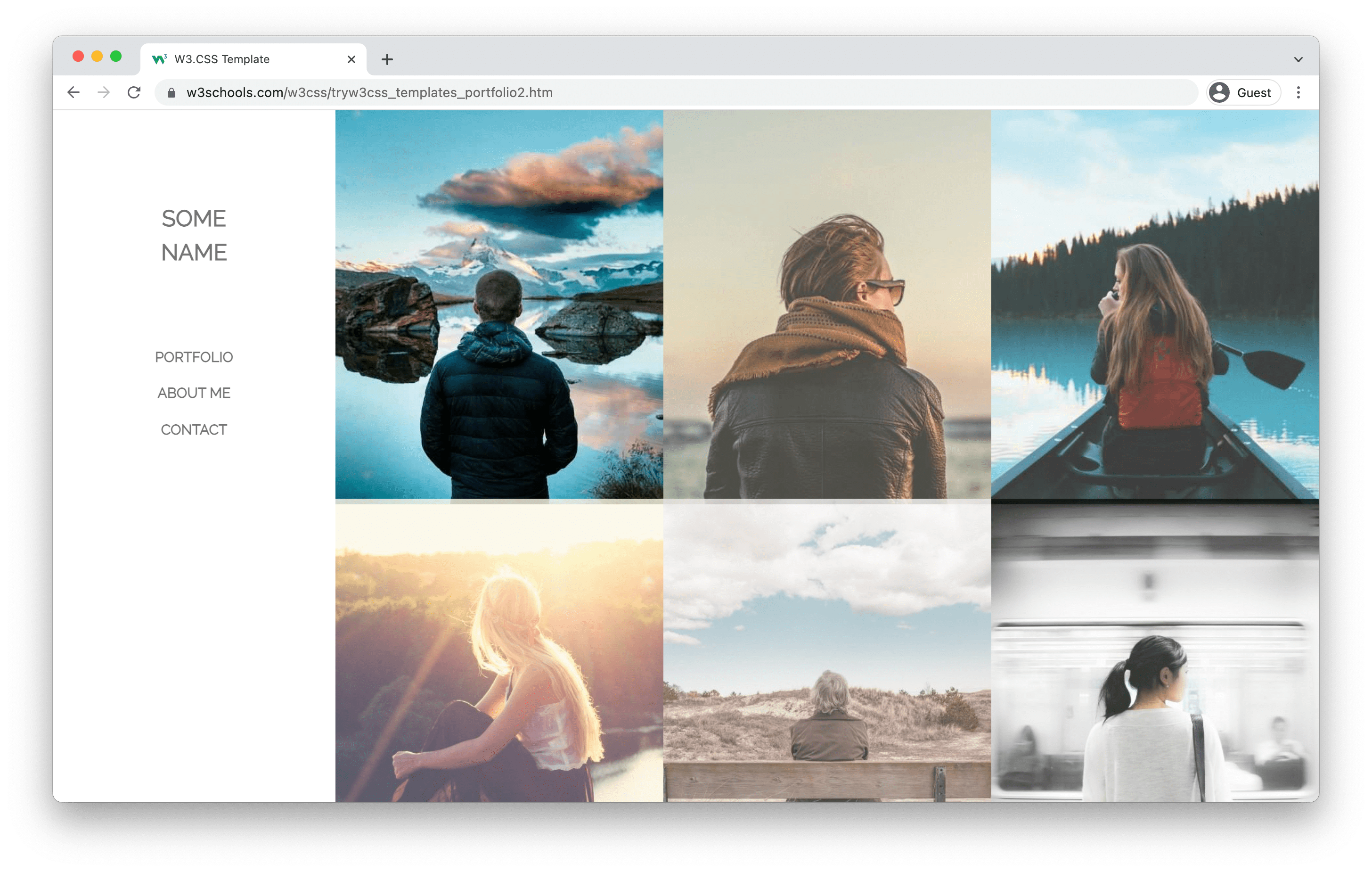
People Portfolio
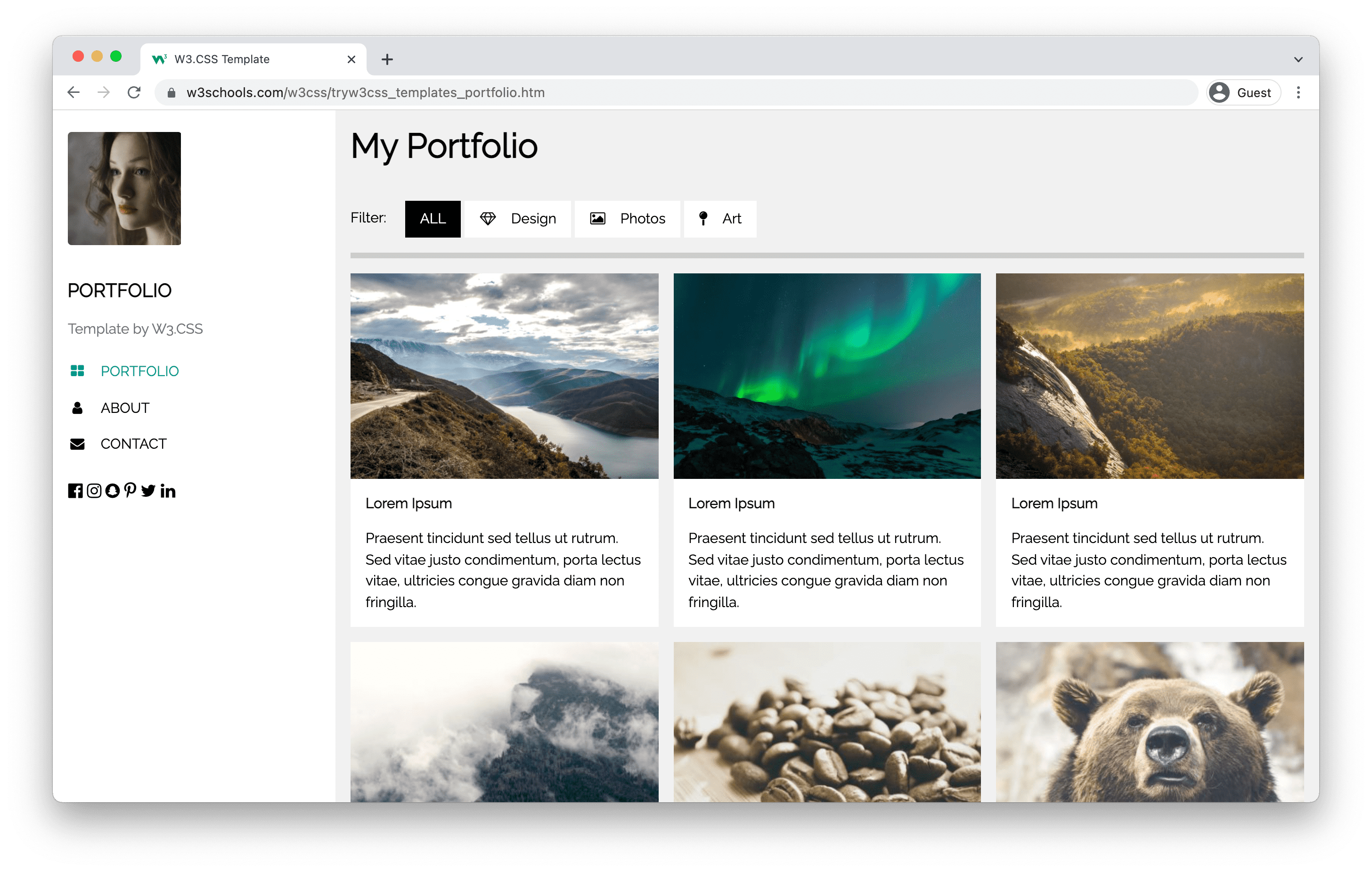
My Portfolio Template
What do I need to know to create my own portfolio?
HTML, CSS and JavaScript are the foundational languages to create a website.
You can come a long way just using these three!
- Create the structure with HTML. The first thing you have to learn, is HTML, which is the standard markup language for creating web pages. Learn HTML ❯
- Style with CSS. The next step is to learn CSS, to set the layout of your web page with beautiful colors, fonts, and much more. Learn CSS ❯
- Make it interactive with JavaScript. After studying HTML and CSS, you should learn JavaScript to create dynamic and interactive web pages for your users. Learn JavaScript ❯
How to create a portfolio step-by-step
Follow the steps to create your portfolio from the ground up.
Preparations
Decide which code editor to use and set up your environment.
W3Schools has created an easy to use code editor called W3Schools Spaces. Sign up and get started in a few clicks.
Start for free ❯Create your index.html file. So that you are ready to enter the code.
All set up. Lets go!
Step One: Add HTML Skeleton
Type an HTML skeleton code, which is the starting point for your website. It is the structure which holds the code and ensures that it is properly displayed on the internet.
Read here for how to create a basic HTML Skeleton: How to create a HTML Skeleton
Step Two: Add Navigation Bar
The navigation bar is a short representation of the content on the website.
It is one of the first things that a visitor will see.
It helps the visitors to find and navigate through the content on website. It is important to create well-structured navigation. So that your visitors can find what they are looking for.
Here is an example of how to create a top navigation bar: How to create a Top Navigation Bar
Step Three: Add Hero section
The Hero section, together with the navigation bar, is the first section of your portfolio that people will see.
It should contain short information about several things such as:
- Who are you?
- What do you offer?
- What is your profession?
- Why should people work with you?
- Which actions should you take?
Write in first-person and keep it short and simple.
Additional things preferred in the hero section are:
- Eye-catching graphics, either as a background or side-by-side with the text.
- An action button that leads to content on your portfolio or to the content of another website.
Here is an example on how to create a Hero section: How to create a Hero image
Step Four: Add About Me section
In this section, you can get creative. This can help you to to stand out.
Here you can personalize the content and write about yourself more in-depth.
The content you can include in this section is:
- Your introduction
- Who are you as a professional
- Your education
- Your skills
- Your work experience (present and/or past)
- Your hobbies
- Your goals and ambitions
In a way, you can consider the "About me" section as a short summary of your CV.
Feel free to write about yourself in first person.
Personalization and making people understand you as a person might bring you more attention.
Here is an example on how to create an about me section: How to create an About Me section
Step Five: Add Work Experience section
The work experience section highlights the experience, knowledge, and competence that you have made along your way.
Here you can add:
- Links to your projects with the project name and/or short description of what the project is about.
- Links to blog posts that you have written with title and/or short description about what it is about.
- Your professional awards or achievements.
- Highlighting your work and your accomplishments is a way to create opportunities for yourself.
- Visual representations such as images or graphics.
Step Six: Add Contact section
The contact section is the section that lets your visitor get in touch with you.
You should always include a way for visitors to contact you, either through a contact form or by writing down your contact information such as:
- Address
- Phone number
- E.g. Github profile, LinkedIn profile, Youtube profile and so on.
Here is an example on how to create a basic contact section: How to create a Contact section
Step Seven: Add Footer section
The footer can be experienced as a minor section, but it is an important one of every website.
It is about showing critical information based on your website goals and the needs of your visitors.
Often it contains technical information about copyright, but it can hold other information, such as:
- Link to "Privacy policy" page
- Link to "Terms of use" page
- Contact information
- Website navigation links
- Links to social networks
- Link to your shop
Here is an example on how to build a footer section: How to create a Footer section