Een online cv maken
Een online cv is een digitale versie van een cv.
Het is een overzicht van uw ervaring, vaardigheden, opleiding en prestaties.
Het kan worden gebruikt om te solliciteren naar een baan, een freelancer-optreden, een adviesopdracht of om te solliciteren bij een school.
De waarde van het online hebben als website is dat mensen van over de hele wereld er gemakkelijk toegang toe hebben.
Maak gratis mijn online cv »Wat is een cv?
Het cv is een overzicht van je ervaring, competenties en vaardigheden.
Het is vooral bekend als een document dat wordt gebruikt om te solliciteren.
Bedrijven en personeelsmanagers gebruiken het cv om inzicht te krijgen in wie u bent als professional en wat u kunt.
Uw online cv kan via de link worden gedeeld met bedrijven, wervingsmanagers en recruiters, zodat zij u kunnen opmerken.
Waarom een online cv maken?
Een cv is relevant voor elke professional.
Uw cv als website maakt het voor anderen gemakkelijk om uw cv te openen en te bekijken.
Het kan worden gebruikt om EG een baan te krijgen, een freelance-optreden, een adviesbureau in te schakelen of te solliciteren op een school.
Als u het online heeft, kunnen mensen van over de hele wereld u vinden.
De vormgeving van het cv geeft de lezer een indruk van wie je bent. Zorg dat het er goed en representatief uitziet!
Wat moet ik weten om mijn cv als website te maken?
HTML, CSS en JavaScript zijn de basistalen om een website te maken.
Met deze drie kom je al een heel eind!
- Maak de structuur met HTML. Het eerste dat u moet leren, is HTML, de standaard opmaaktaal voor het maken van webpagina's. HTML leren
- Stijl met CSS. De volgende stap is om CSS te leren, om de lay-out van uw webpagina in te stellen met prachtige kleuren, lettertypen en nog veel meer. Leer CSS ❯
- Maak het interactief met JavaScript. Na het bestuderen van HTML en CSS, moet u JavaScript leren om dynamische en interactieve webpagina's voor uw gebruikers te maken. Leer JavaScript ❯
Stap voor stap een cv maken
Volg de stappen om uw online cv vanaf het begin te maken.
Voorbereidende werkzaamheden
Bepaal welke code-editor u wilt gebruiken en stel uw omgeving in.
W3Schools heeft een eenvoudig te gebruiken code-editor gemaakt met de naam W3Schools Spaces . Meld u aan en ga met een paar klikken aan de slag.
Begin gratis ❯Maak uw index.html -bestand. Zodat u klaar bent om de code in te voeren.
Allemaal opgezet. Laten we gaan!
Stap één: een websitelay-out toevoegen
Maak vanaf het begin een responsieve website.
Lees hier hoe u een websitelay-out maakt: Hoe u een websitelay-out maakt
Een cv kan op verschillende manieren worden gemaakt.
Er is geen one-size-fits-all .
Houd in gedachten waarom, hoe en waarvoor u het bouwt.
Stel het cv samen dat bij je past.
Stap twee: Plan uw inhoud
Bedenk hoe je je cv wilt vormgeven.
- Welke informatie wilt u opnemen?
- Welke indruk wil je de lezer meegeven?
- Hoe wil je als professional gepresenteerd worden?
Stap drie: inhoud toevoegen
Voeg de essentiële secties toe:
- Sectie Contactinformatie
- Sectie Sleuteloverzicht
- Onderwijssectie
- Werkervaring sectie
Bekijk onze How To-bibliotheek voor meer codefragmenten: How To Library
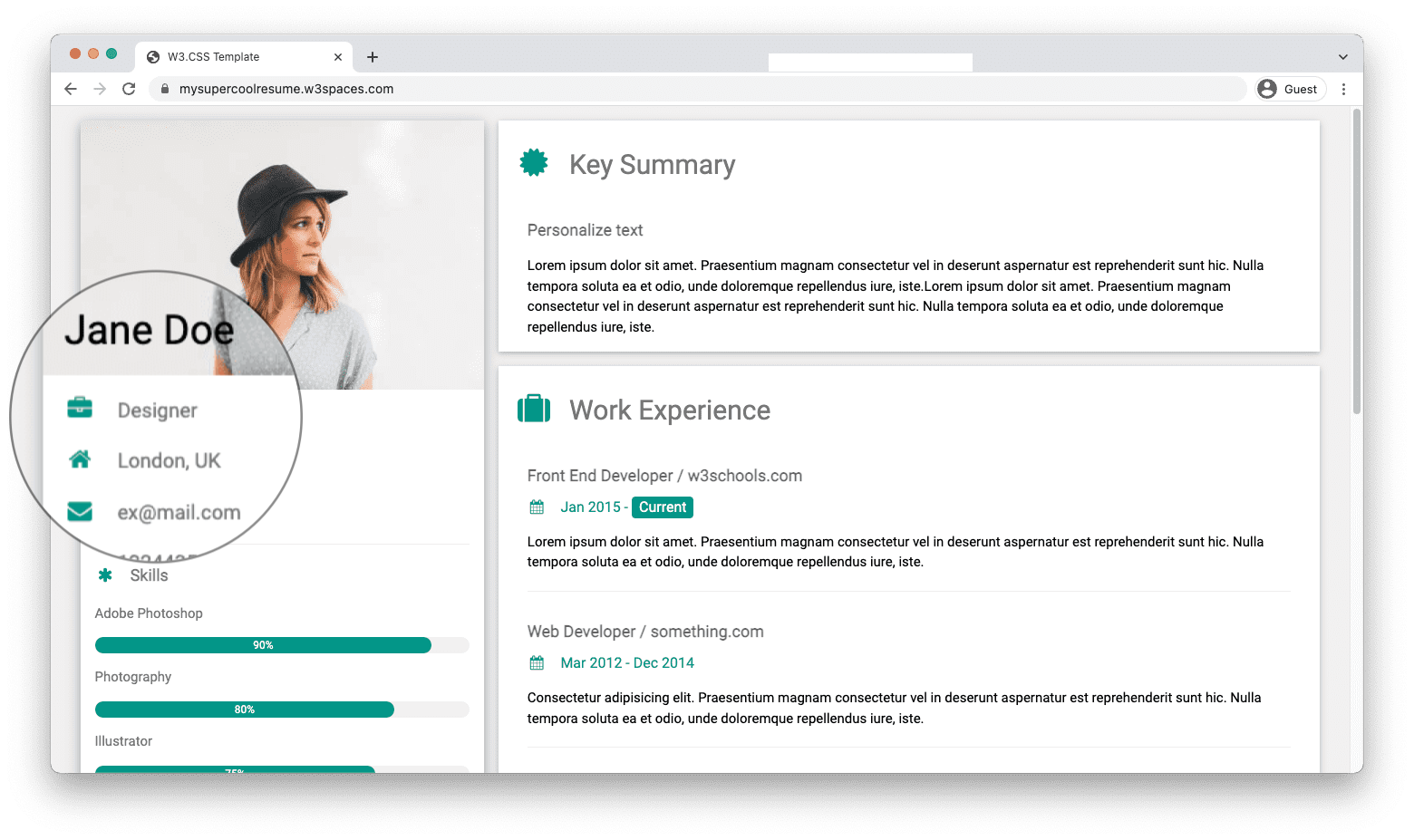
1. Sectie Contactinformatie.
Voeg uw naam en contactinformatie toe.
Het gedeelte met contactgegevens laat de lezer weten hoe hij contact met u kan opnemen.

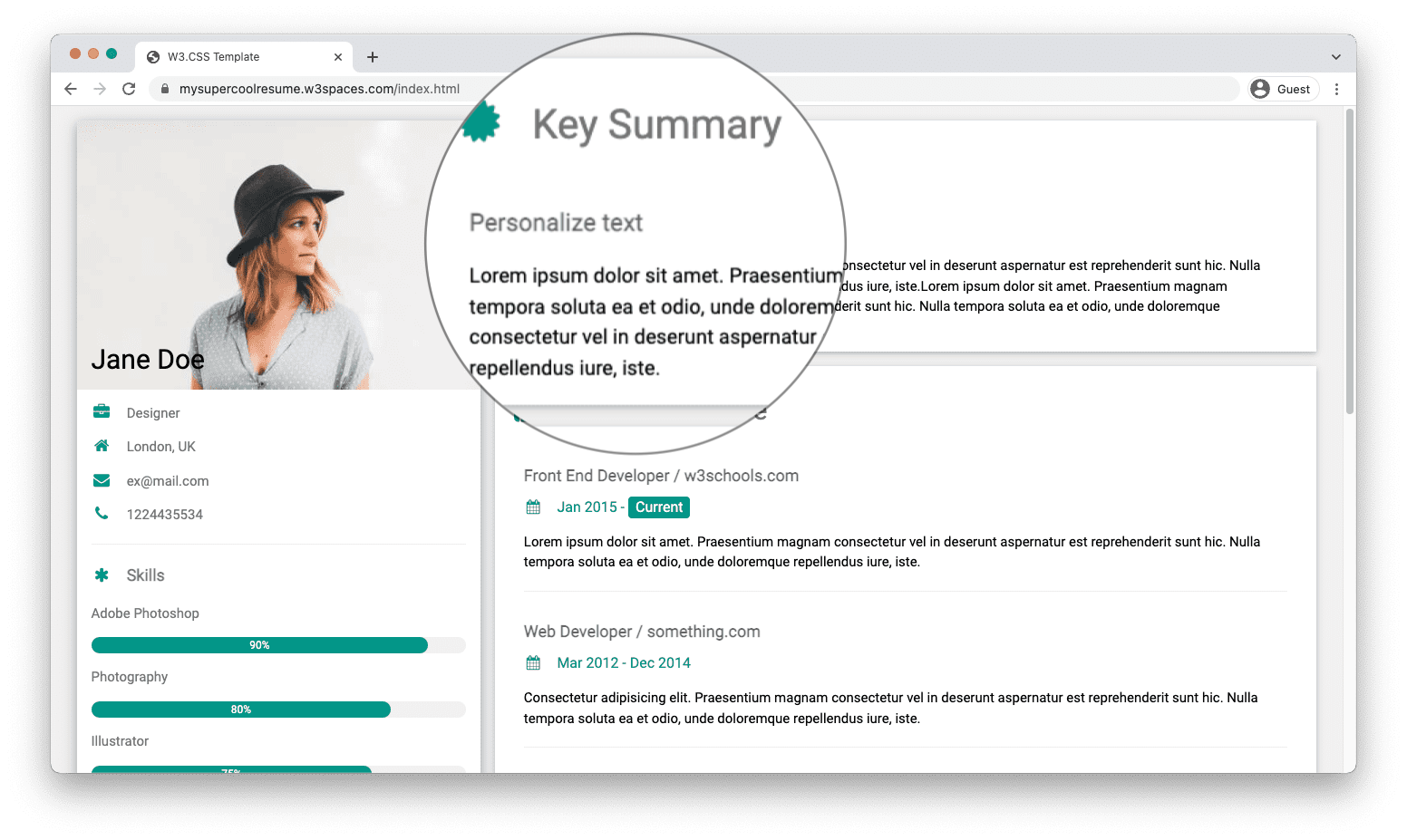
2. Sectie Sleuteloverzicht.
Schrijf een korte samenvatting waarin uw ervaring, competentie en vaardigheden worden benadrukt.
Door de tekst te personaliseren kun je opvallen.
De kernsamenvatting helpt de lezer inzicht te krijgen in wie jij bent als professional.
Houd het kort en simpel.

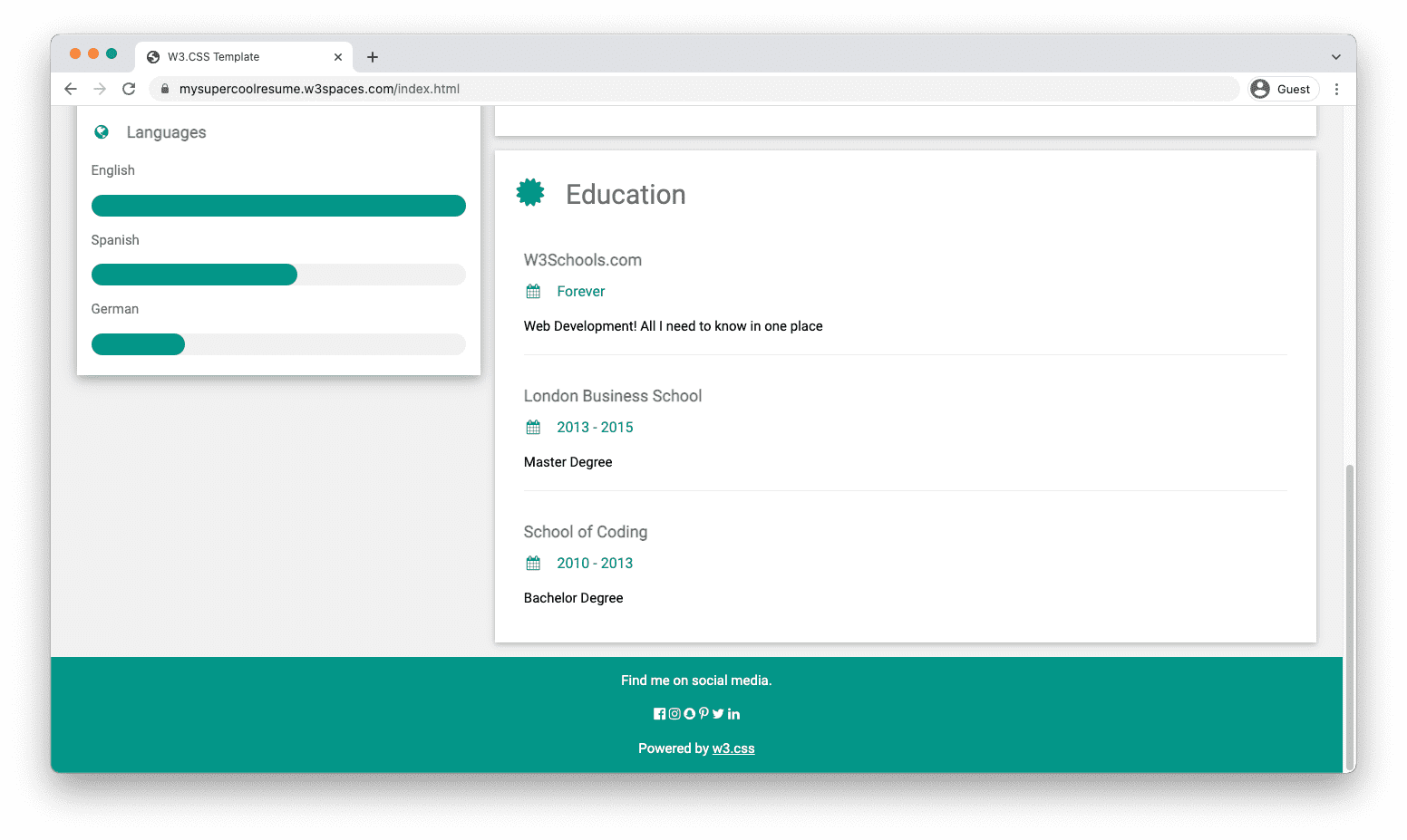
3. Onderwijssectie.
Geef een overzicht van je opleidingsachtergrond.
Voeg details toe zoals de instelling, de graad en het jaar.
Professionele cursussen en certificeringen kunnen ook worden vermeld als onderwijs.

4. Werkervaring sectie.
Maak een lijst van de banen die je hebt gehad.
Voeg details toe aan elke taak, waaronder welk jaar, uw rol en uw verantwoordelijkheden.
Andere ervaringen zoals projecten en freelance-optredens kunnen ook deel uitmaken van deze lijst.

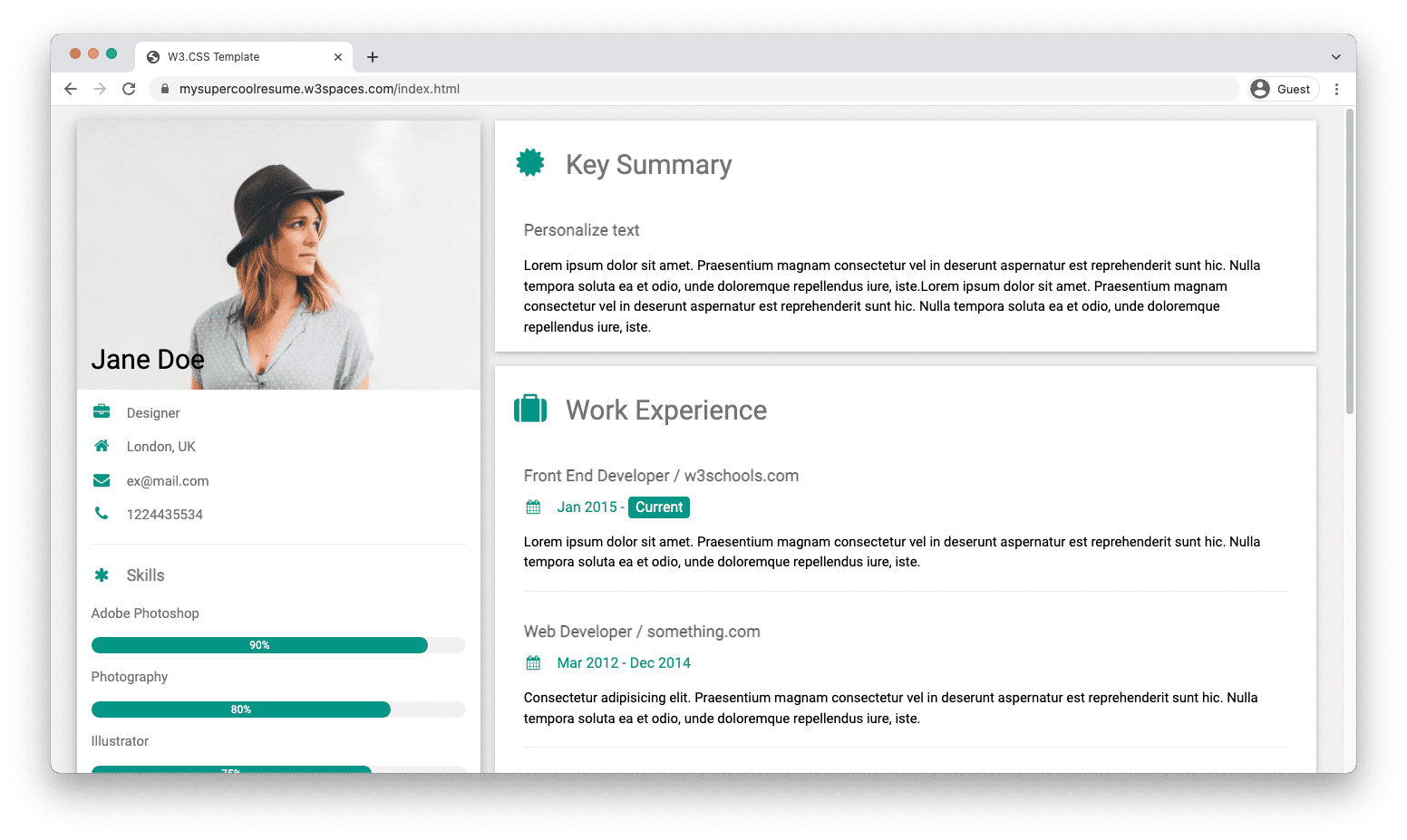
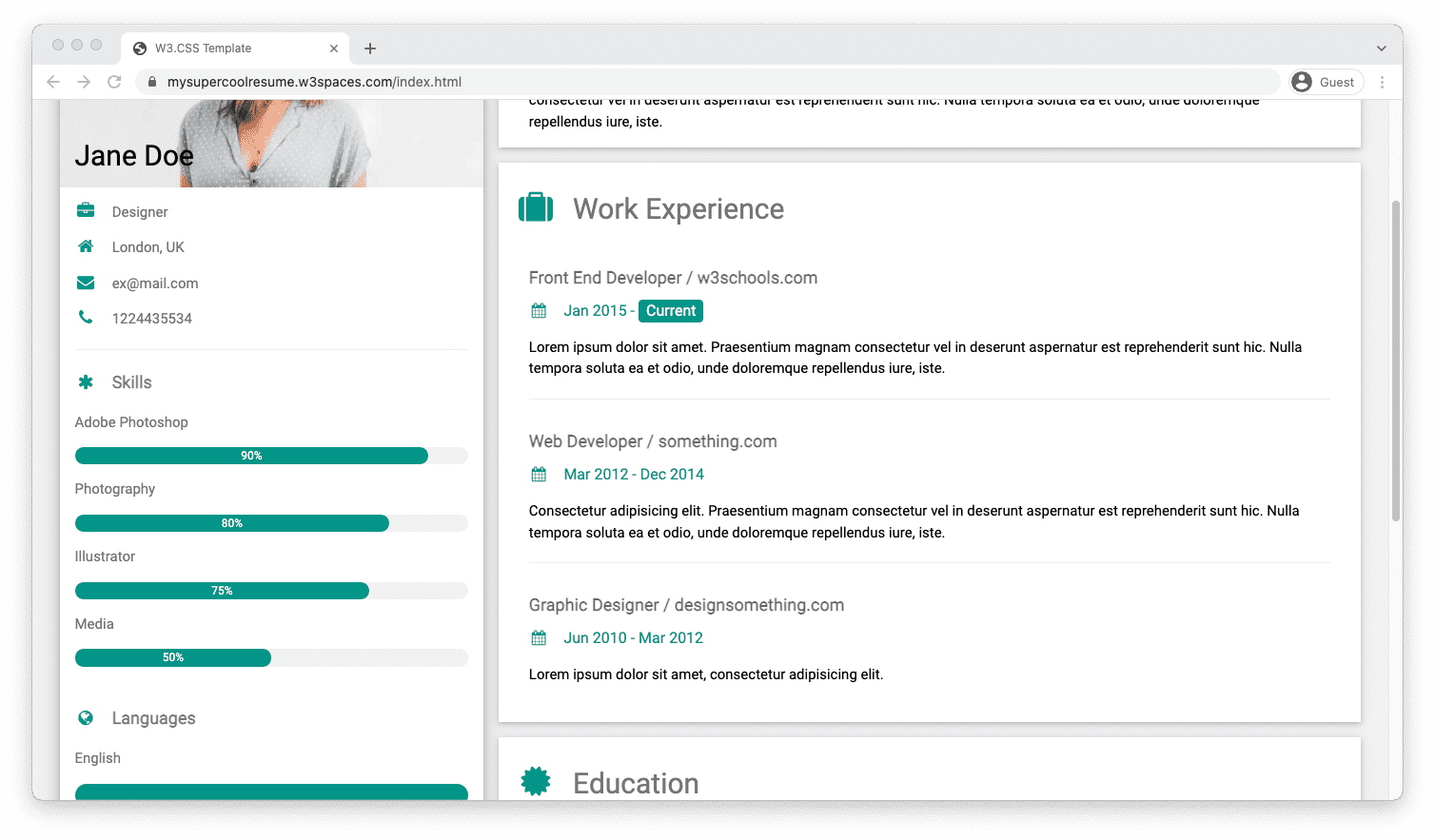
CV voorbeeld
We hebben een sjabloon voor je gemaakt die je kunt gebruiken en waarmee je kunt bouwen.
U kunt het CV-sjabloon laden in W3Schools Spaces . Ga aan de slag met het publiceren van uw online cv in een paar klikken.
Publiceer mijn cv gratis ❯* geen kredietkaart nodig