Hoe maak je een linkboom website?
Met een linkboomwebsite kunt u al uw links op één site delen.
Het is een bestemmingspagina waar u de links naar uw sociale netwerken, blogposts, bedrijven, projecten en meer kunt weergeven.
Maak gratis een linktree-website »Waarom een linkboom-website maken?
De links-website is geweldig om uw online aanwezigheid te laten groeien.
Het maakt het gemakkelijk om links te delen voor de plaatsen waar u inhoud heeft.
Bovendien helpt de website met links mensen om op meer dan één plek met u in contact te komen.
Door de linkswebsite zelf te maken, heeft u er volledige controle over.
Hoe de site eruitziet, weerspiegelt uw merk. Ontwerp het zoals u eruit wilt zien.
Wat moet ik weten om mijn linktree-website te maken?
HTML, CSS en JavaScript zijn de basistalen om een website te maken.
Het is alles wat je nodig hebt om je links-site te maken.
- Maak de structuur met HTML. Het eerste dat u moet leren, is HTML, de standaard opmaaktaal voor het maken van webpagina's. HTML leren
- Stijl met CSS. De volgende stap is om CSS te leren, om de lay-out van uw webpagina in te stellen met prachtige kleuren, lettertypen en nog veel meer. Leer CSS ❯
- Maak het interactief met JavaScript. Na het bestuderen van HTML en CSS, moet u JavaScript leren om dynamische en interactieve webpagina's voor uw gebruikers te maken. Leer JavaScript ❯
Hoe begin ik?
Er zijn twee manieren om te beginnen met het bouwen van een linkboomwebsite.
Helemaal opnieuw bouwen of een sjabloon gebruiken.
Bouwen met W3Schools Spaces
In Spaces kunt u uw linkboomwebsite bouwen en ermee experimenteren.
Hier kun je statische sites maken met HTML, CSS en JavaScript.
Alles wat je nodig hebt, direct in de browser.
Leer meer ❯Een webpagina met een linkstructuur helemaal opnieuw bouwen
Het eerste dat u hoeft te doen, is een lay-out maken en vervolgens inhoud toevoegen.
Ga naar ons artikel over het maken van een website om een websitelay-out te maken: Een website maken
Nadat u de lay-out hebt gemaakt. Maak de twee hoofdsecties die hieronder worden vermeld:
1. Biologische sectie.
De bio-sectie is het eerste wat mensen zien wanneer ze uw linkboom-website bezoeken.
Het wordt weergegeven bovenaan de linkboom-website.
Houd het kort en krachtig.
Het bio-gedeelte kan uw afbeelding, naam en uw beroep bevatten.
Mensen voelen zich meer op hun gemak als ze weten hoe je heet en hoe je eruitziet.

2. Links sectie.
Het gedeelte met links bevat alle links die u wilt delen.
Het wordt weergegeven onder het bio-gedeelte.
Zorg ervoor dat de links goed gestructureerd zijn.

Bouwen met een sjabloon
Beginnen met sjablonen is een uitstekende manier om inspiratie op te doen en te leren.
De link tree templates kunnen direct in Spaces geladen worden. Ga met een paar klikken aan de slag.
Kopieer de code en plak deze in de Spaces-editor of sla deze op in Spaces vanuit de TryIt-editor.
Begin "* geen kredietkaart nodig
Personaliseer de sjabloon
Hier is een benadering in vier stappen om de sjabloon uw eigen te maken.
Stap één: de achtergrond wijzigen
Zoek de eigenschap background of background-image in de code en wijzig de URL.
Lees hier hoe u een achtergrondafbeelding kunt wijzigen: Achtergrondafbeelding wijzigen
Stap twee: voeg je foto toe
Zoek de tag <img> en wijzig deze in de URL naar uw afbeelding.
Lees hier hoe u een afbeelding kunt wijzigen: Een afbeelding wijzigen
Stap drie: schrijf je bio
Zoek de alinea-tags bovenaan de code en verander de tekst tussen de tags <p> en </p>.
Lees hier voor meer informatie over paragrafen: Over HTML-paragrafen
Stap vier: voeg uw links toe
Zoek de ankertags en verander de tekst tussen de <a>- en </a>-tags.
Lees hier voor meer informatie over ankertags: Over HTML-ankertags
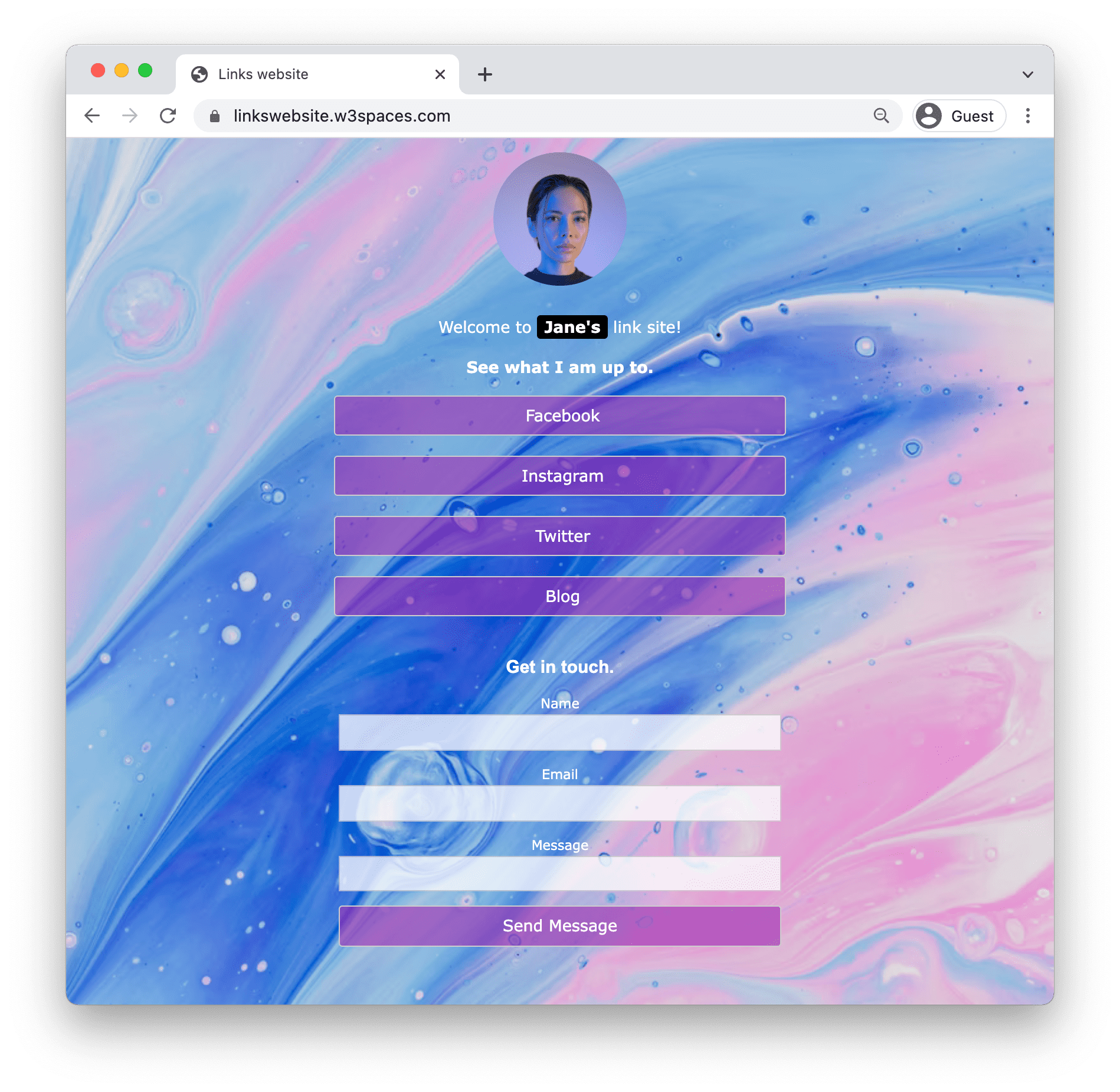
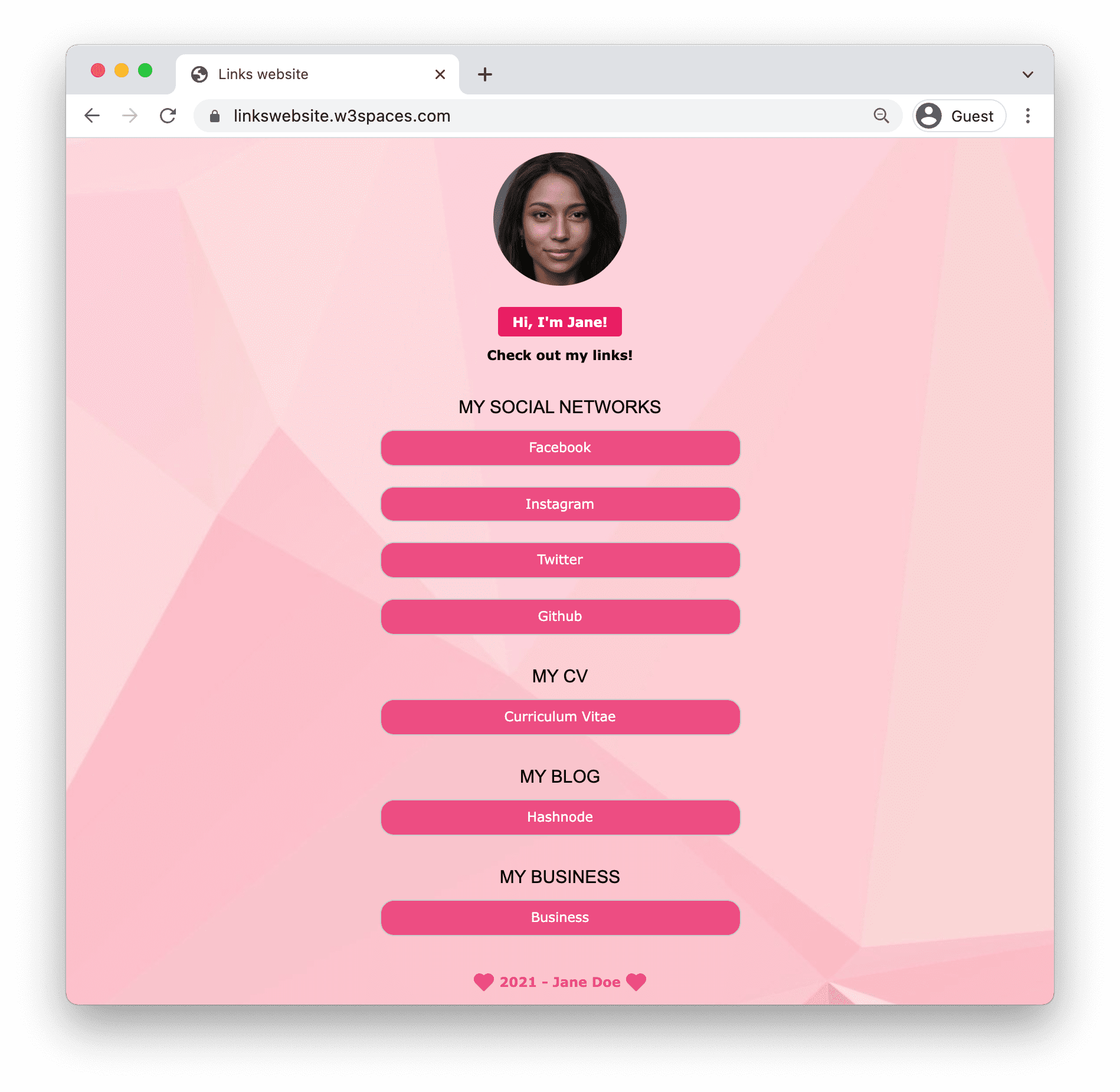
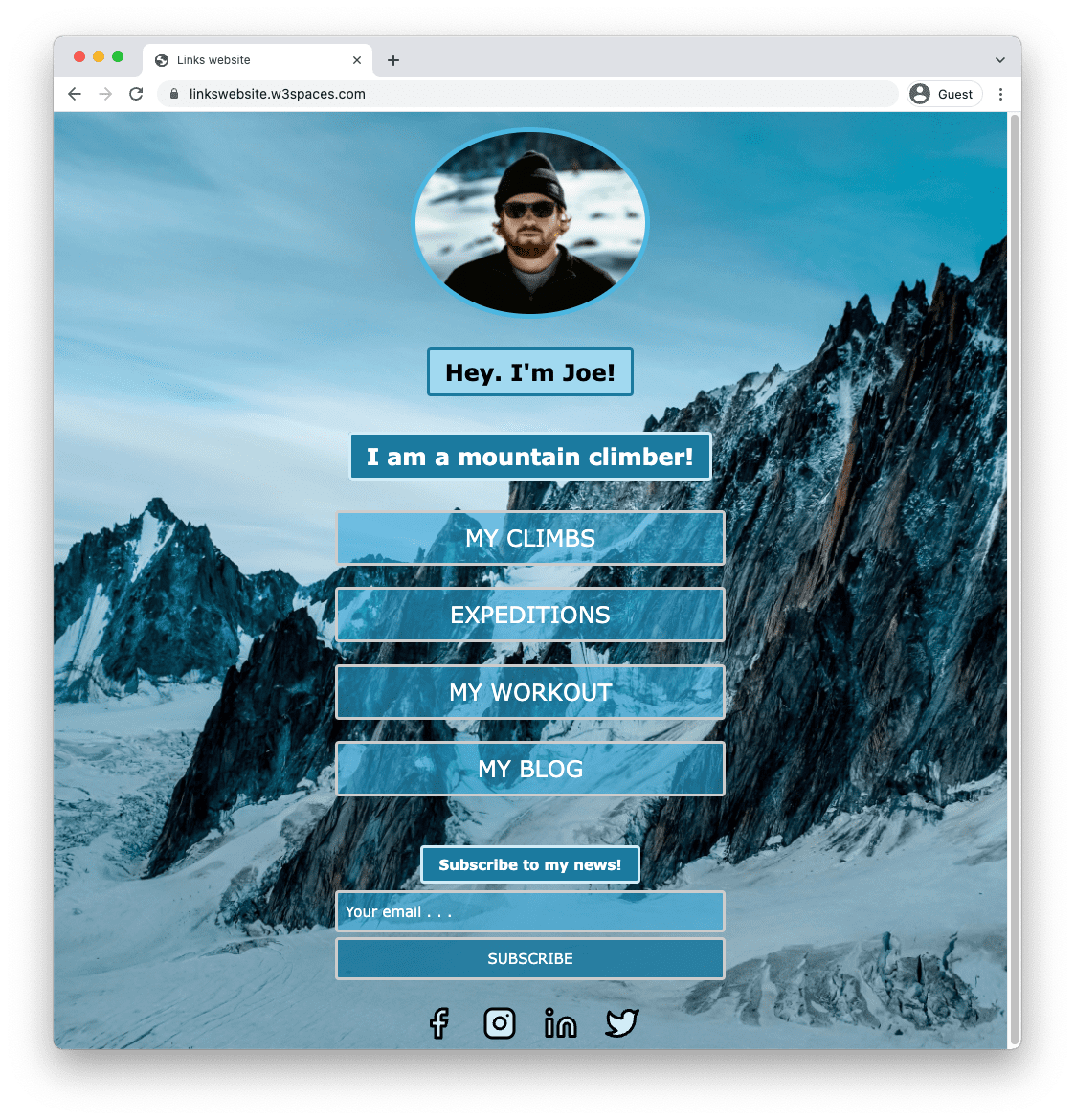
Blader en kies een sjabloon
We hebben kant-en-klare sjablonen die u kunt gebruiken. Hier zijn enkele voorbeelden: