Hoe maak je een restaurantwebsite?
De restaurantwebsite helpt het merk op te bouwen.
Het zorgt ervoor dat mensen je online kunnen vinden.
Mensen zoeken online naar contactgegevens zoals telefoonnummer, adres en openingstijden.
Laat uw klanten vandaag nog online hun tafels reserveren!
Gratis een website maken »Waarom een restaurantwebsite maken?
Presenteer de site op de manier waarop u wilt verschijnen.
Klanten kunnen je vinden door te zoeken.
Online reserveringen maken het voor klanten gemakkelijker om tafels te reserveren.
Afhaal bestellingen.
Maak online betalingen mogelijk.
Er zijn geen beperkingen aan wat u kunt doen als u de website zelf bouwt.
Wat heb ik nodig om een restaurantwebsite te bouwen?
HTML, CSS en JavaScript zijn de basistalen om een website te bouwen.
Het is gemakkelijk om een sjabloon te gebruiken en te personaliseren.
- Maak de structuur met HTML. Het eerste dat u moet leren, is HTML, de standaard opmaaktaal voor het maken van webpagina's. HTML leren
- Stijl met CSS. De volgende stap is om CSS te leren, om de lay-out van uw webpagina in te stellen met prachtige kleuren, lettertypen en nog veel meer. Leer CSS ❯
- Maak het interactief met JavaScript. Na het bestuderen van HTML en CSS, moet u JavaScript leren om dynamische en interactieve webpagina's voor uw gebruikers te maken. Leer JavaScript ❯
Een website bouwen is leuk - probeer het!
Hoe begin ik?
Er zijn twee manieren om te beginnen.
Bouw vanaf nul of gebruik een sjabloon .
Vanaf het begin bouwen
Lees hier hoe u een geheel nieuwe statische website kunt maken Een webpagina maken
Nadat u de lay-out hebt gemaakt. Voeg de vier essentiële secties hieronder toe:
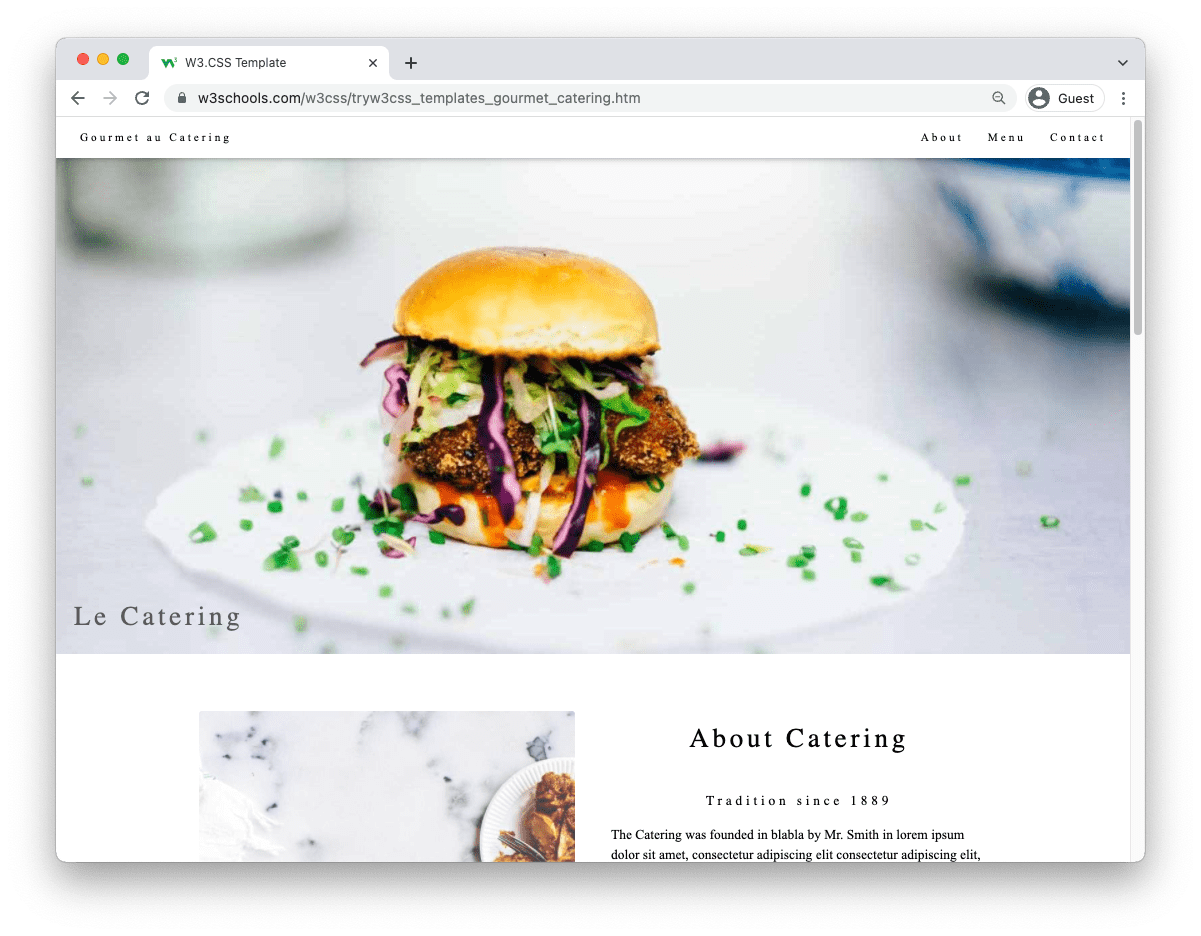
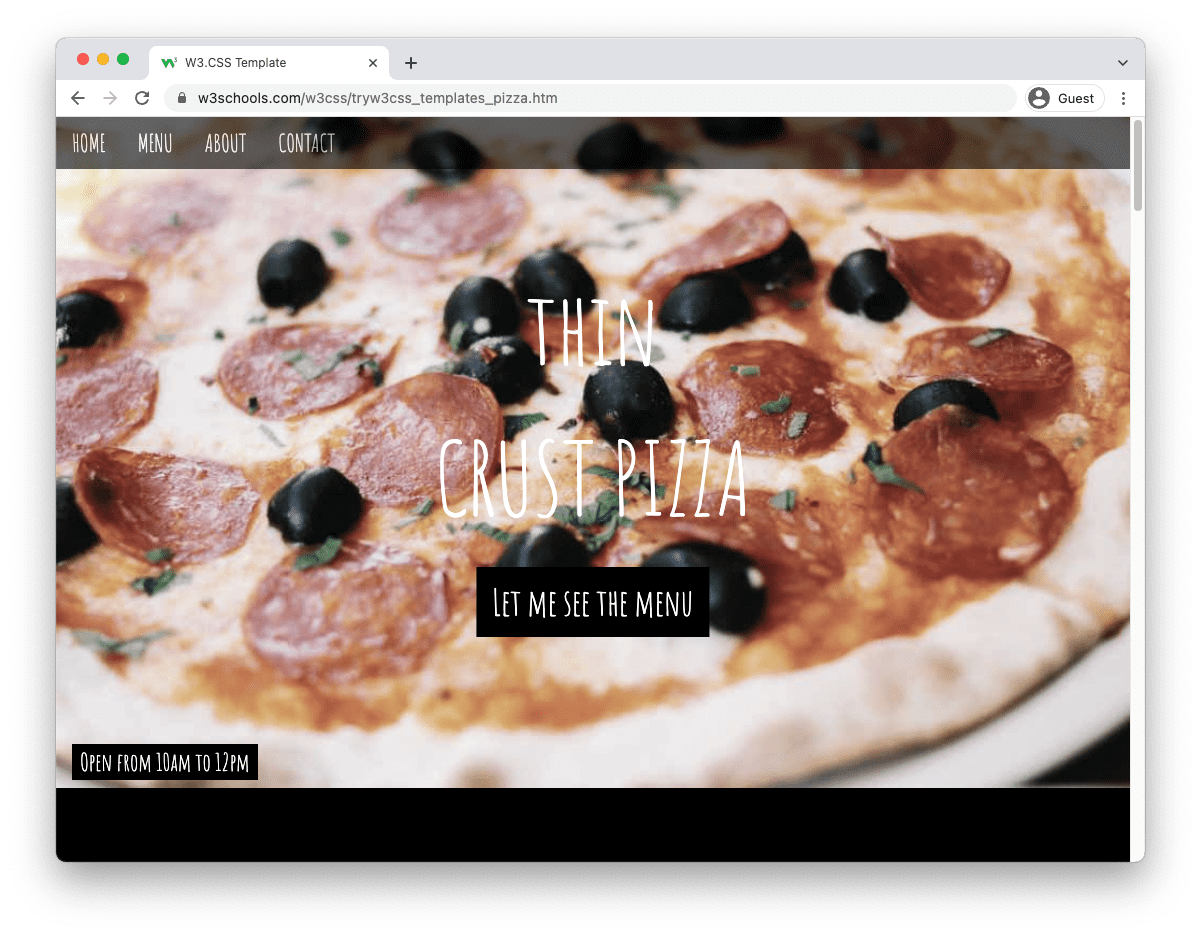
1. Heldensectie.
Het heldengedeelte is de eerste indruk van uw website.
Het helpt de lezer om te begrijpen waar uw restaurant over gaat.
Er wordt vaak een call-to-action-knop weergegeven, zoals 'reserveer een tafel' of 'bekijk ons menu'.

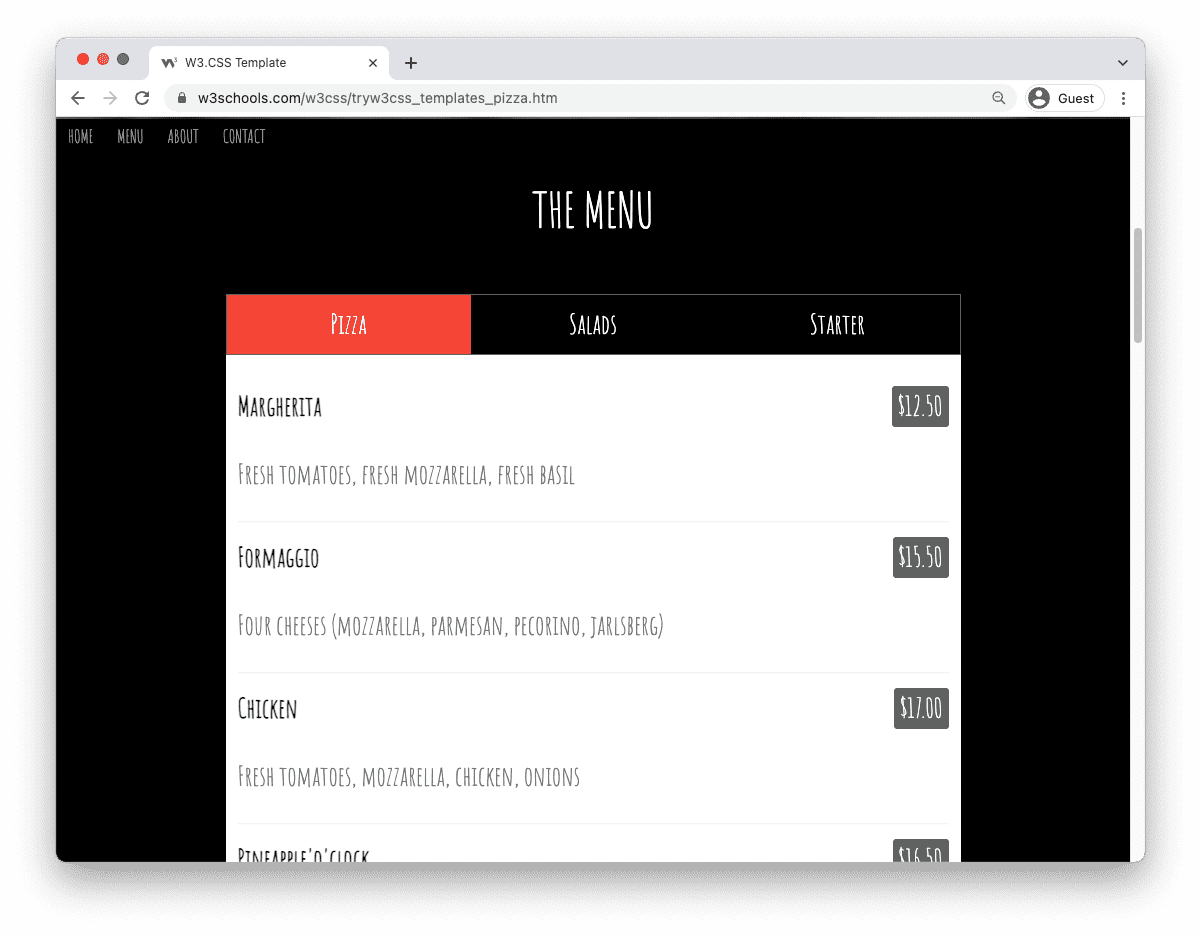
2. Het menu.
Door het menu online beschikbaar te hebben, weet de lezer wat u aanbiedt.
Gebruik het menu om aanbiedingen en promoties weer te geven.

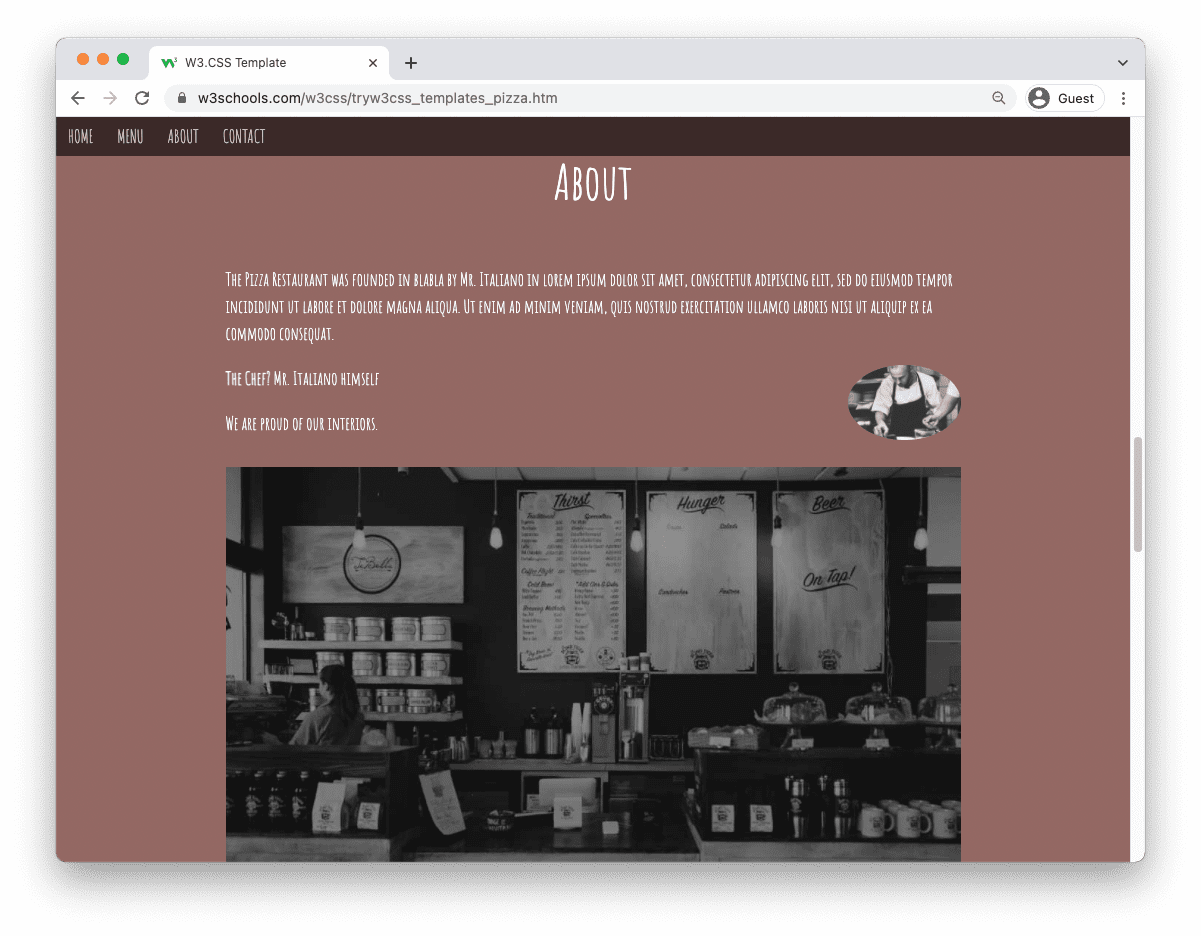
3. Over het restaurant.
Geef de lezer een samenvatting van het restaurant en zijn geschiedenis.
Help de lezer uw passie voor eten te begrijpen.
Vertel hen over de ervaring die ze met u kunnen hebben.
Houd de tekst kort.

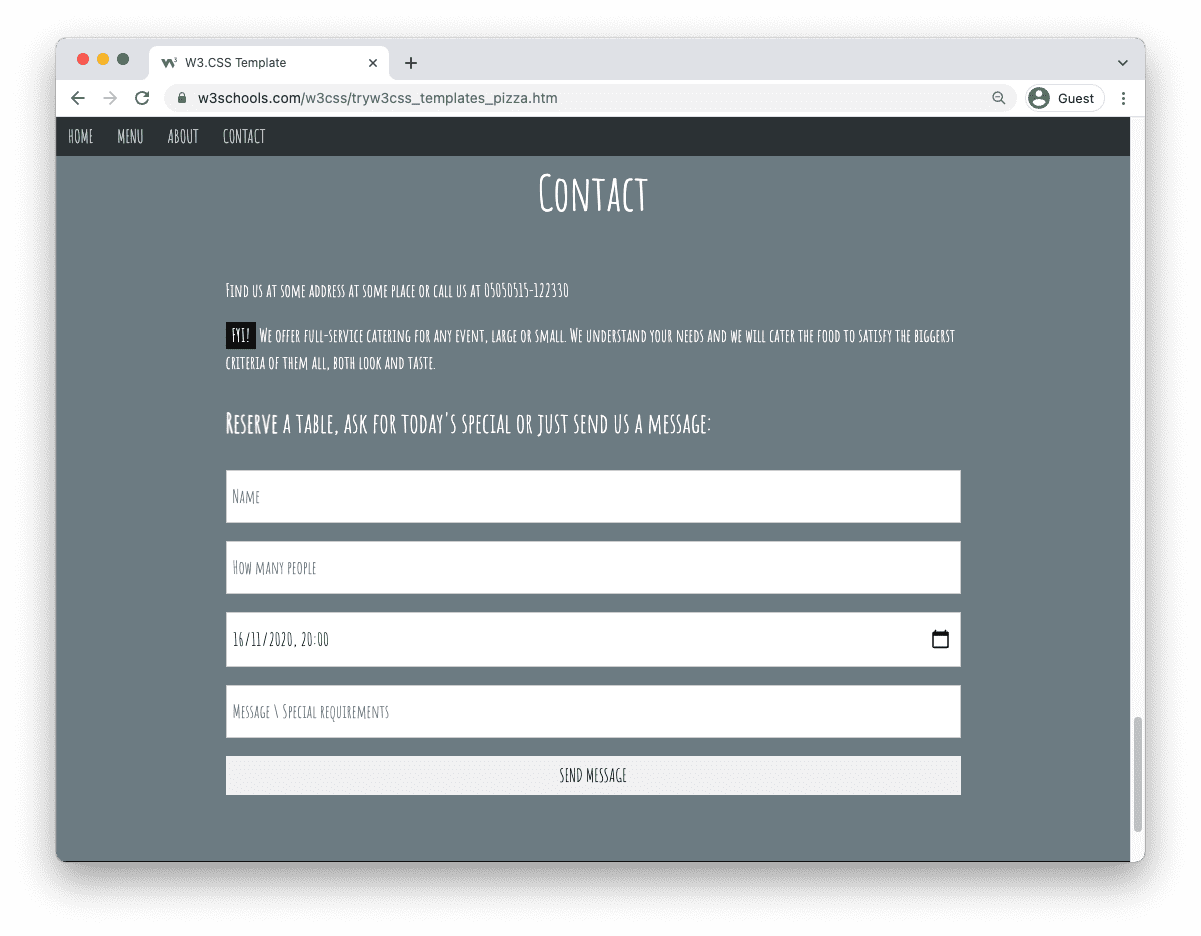
4. Neem contact met ons op.
Laat de lezer weten waar je bent en hoe ze contact met je kunnen opnemen.
Voeg links naar sociale media toe om het u gemakkelijker te maken contact met u op te nemen.
Hier kunt u ook een call-to-action "boekentafel" opnemen.

Gebruik een sjabloon
Het is gemakkelijk om een sjabloon te personaliseren.
Laad de sjablonen direct in W3Schools Spaces. Ga met een paar klikken aan de slag met het bewerken van uw site.
Begin ❯* geen kredietkaart nodig
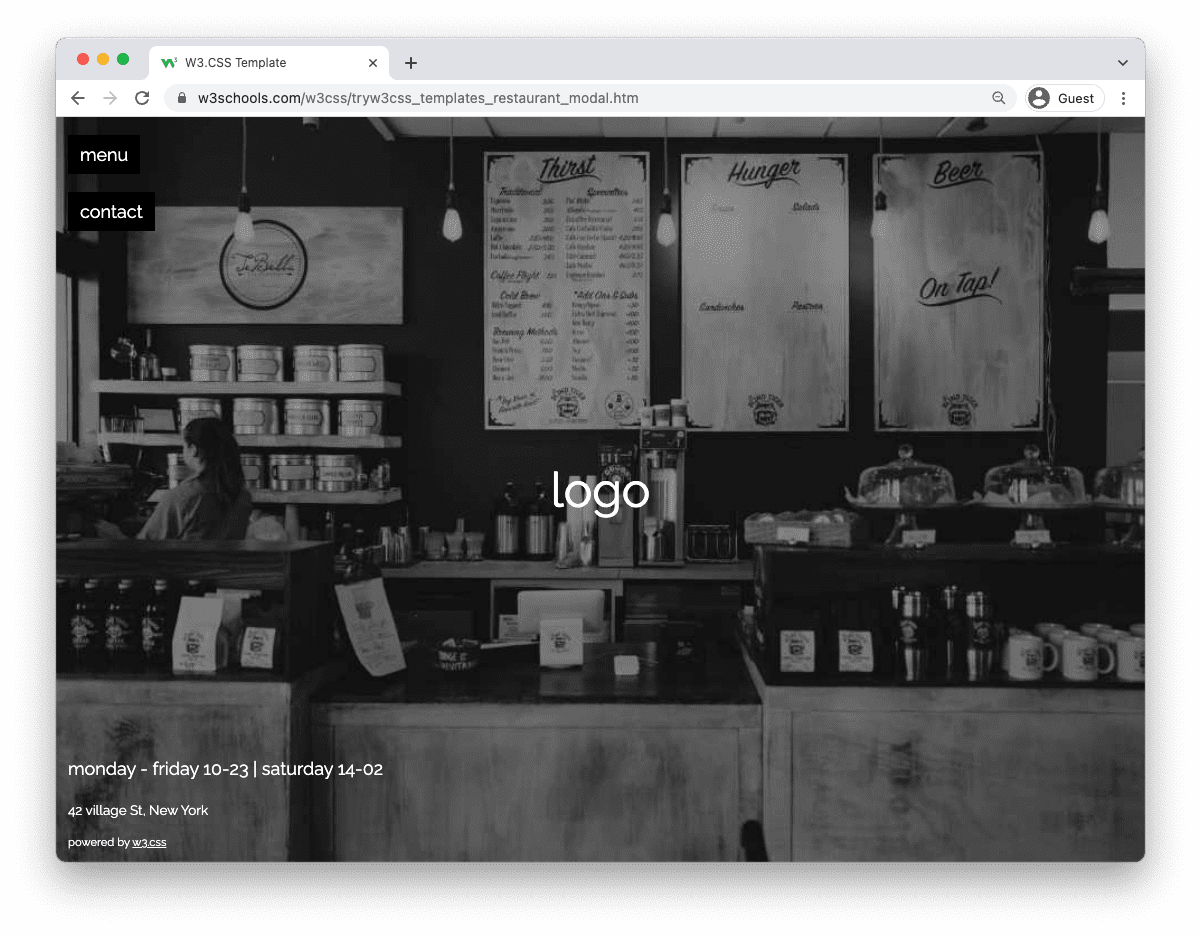
Blader door sjablonen
We hebben sjablonen klaar voor u om te gebruiken. Hier zijn enkele voorbeelden: